







Perpetual Pools
Leveraged exposure. No margins. No liquidations.
A new derivative primitive.
Leveraged exposure.
No margins. No liquidations.
A new derivative primitive.
Perpetual Pools
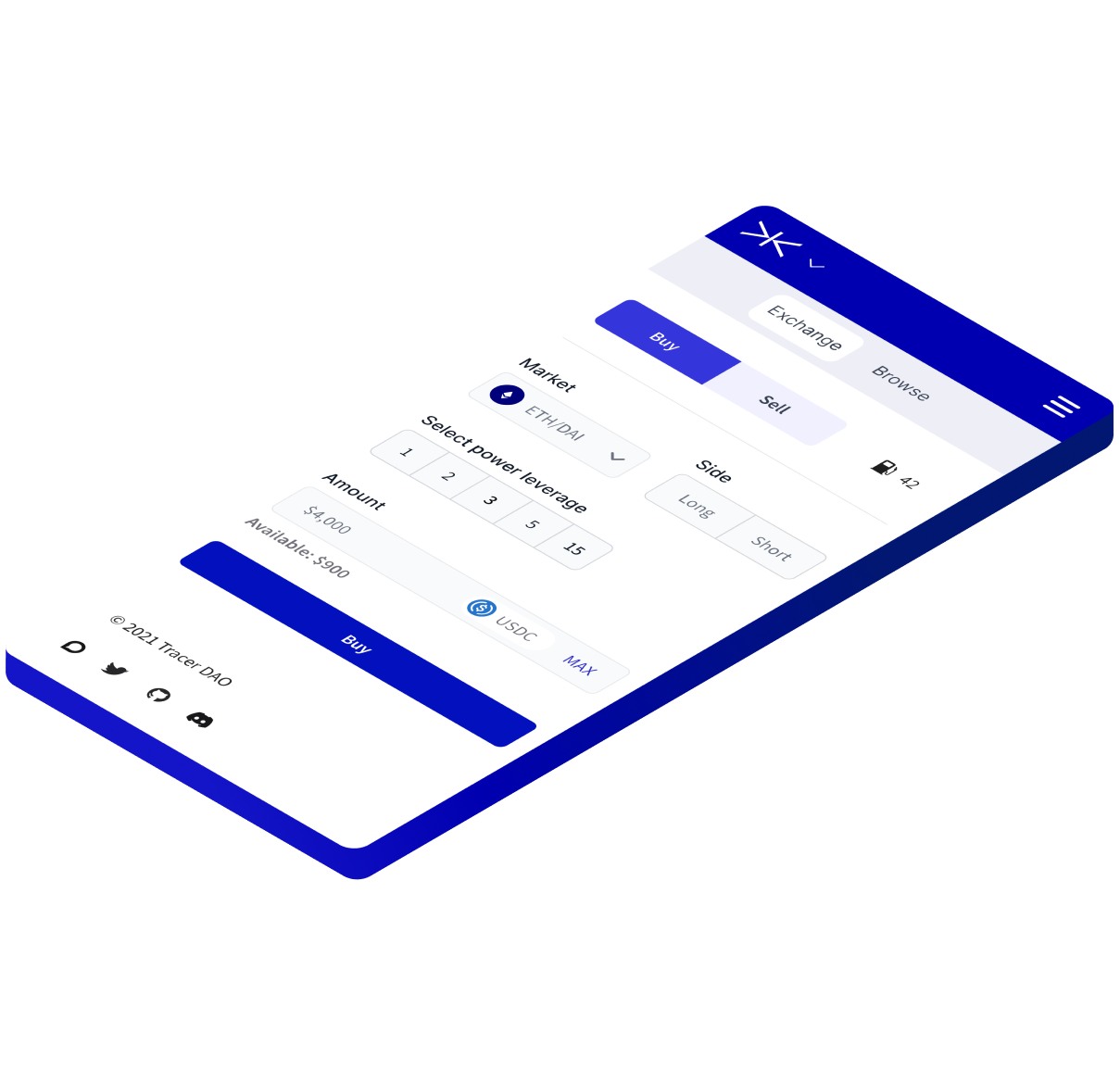
Leveraged exposure in four steps
01
Select market
BTC/USDC or ETH/USDC
02
Select side
Long or short
03
Choose Power Leverage
1, 2, 3, 5, or 15
04
Enter collateral
Enter collateral and select 'Buy' to gain leveraged exposure



Built for DeFi
Use Pool Tokens with dApps you know and loveStake Natively
In the Tracer Interface and earn TCRView Staking
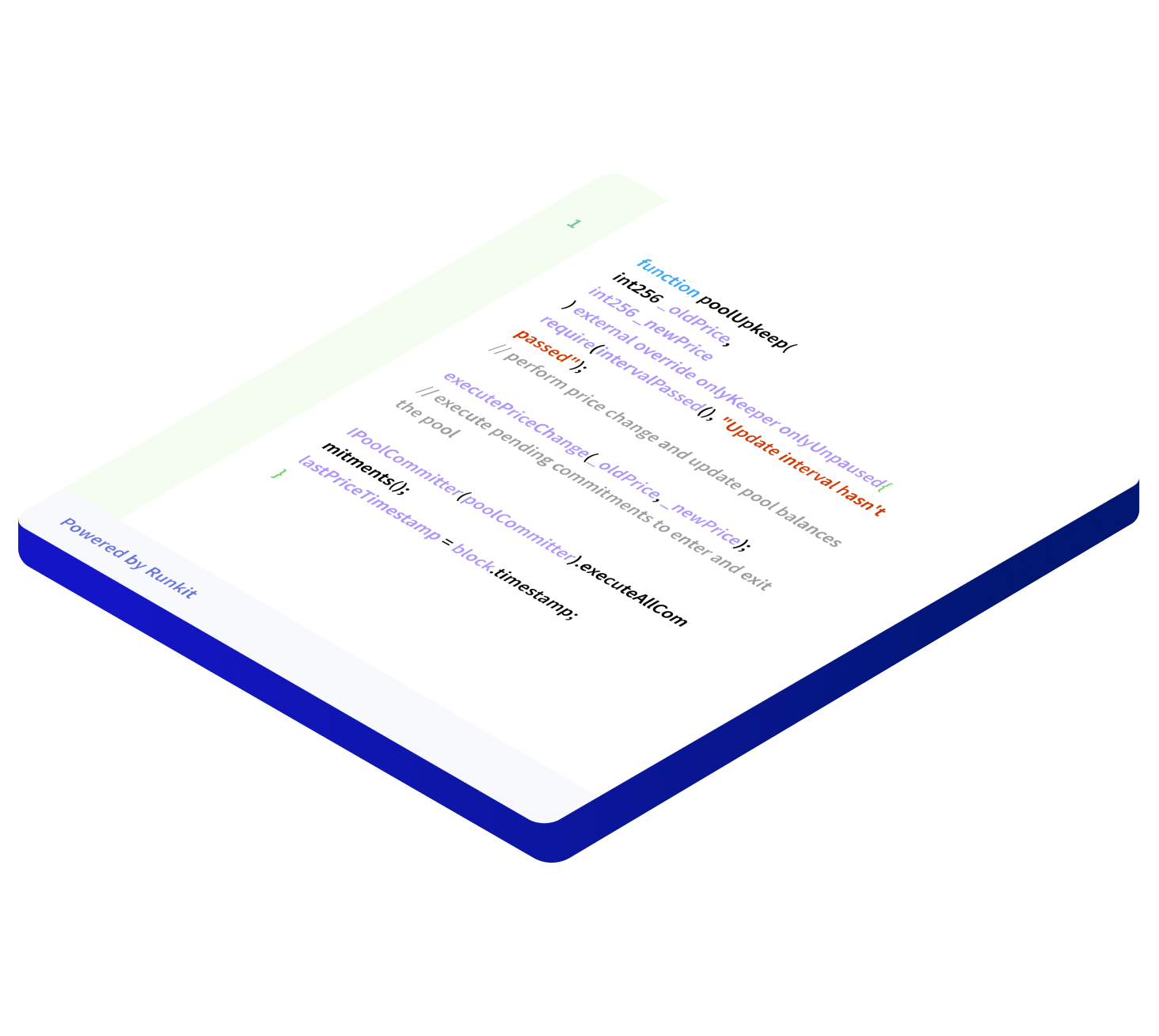
Integrate Now
Seamlessly integrate into your proprietary trading interface or into a user-facing application
Launch Dev Docs